Live Share is a plugin included in VS Code that allows developers to collaborate on projects in real time! Below you will find the steps to get this enabled along with some additional resources.
Setting things up:
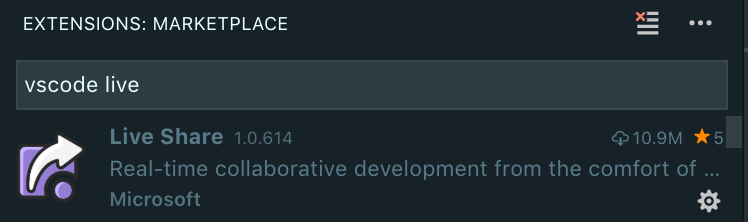
- Install "Live Share" plugin from the VSCode marketplace

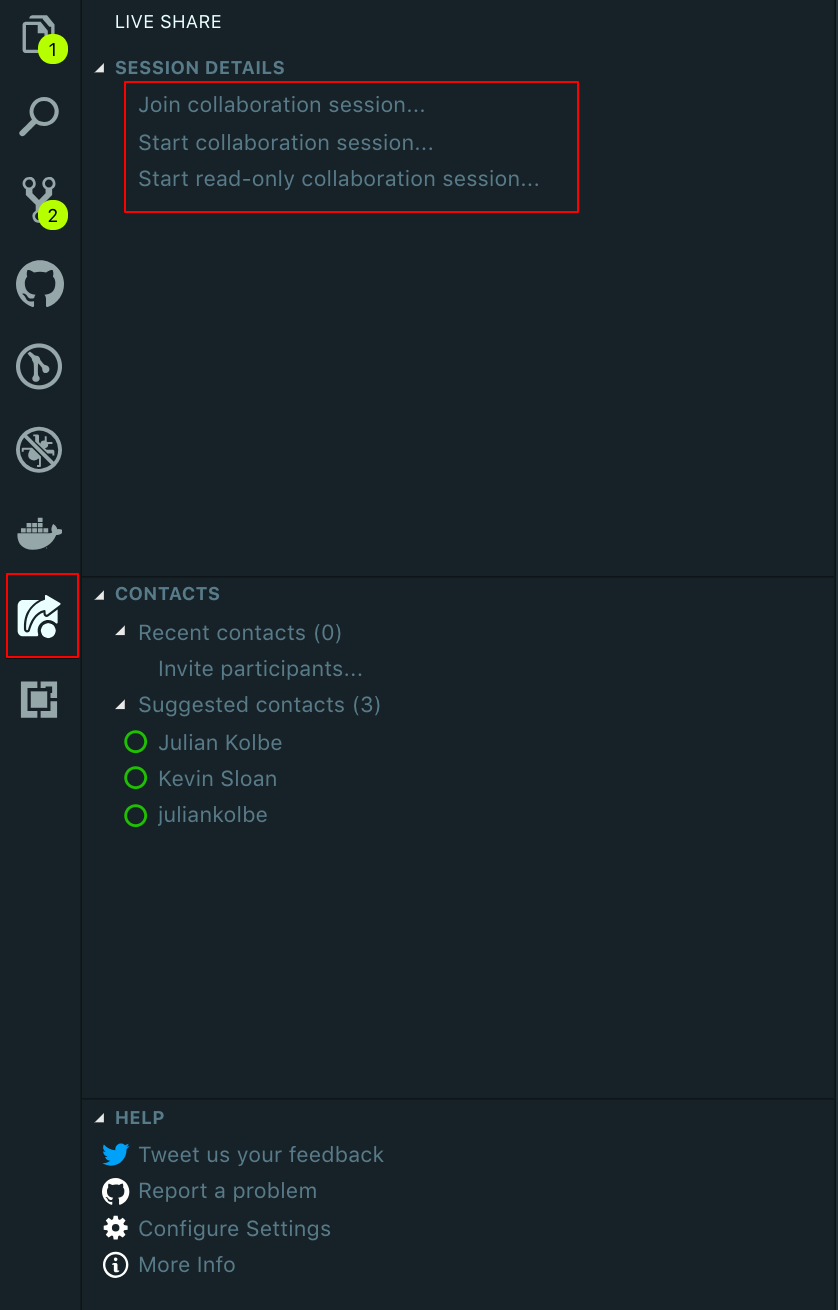
After you're done installing, there should be a new item in the sidebar item - click this.

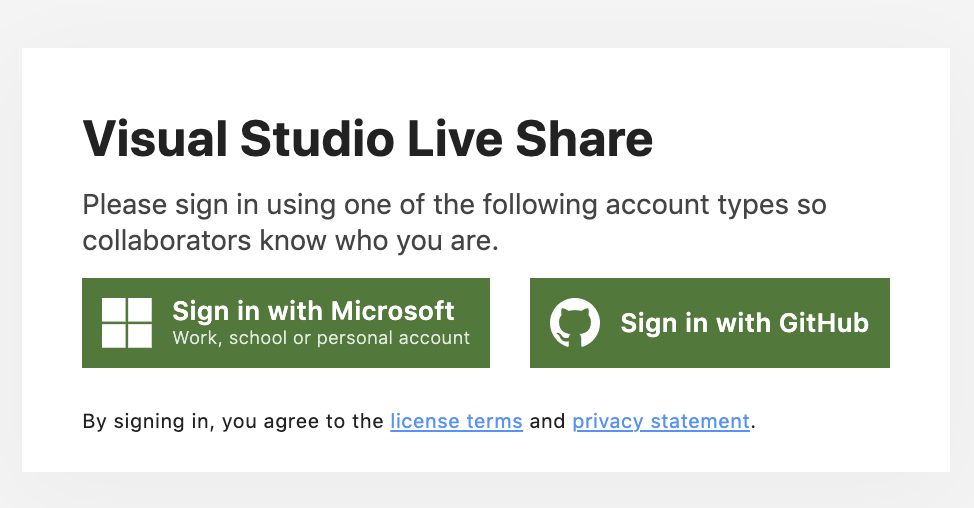
Choosing to start your own session will open up a webpage to authenticate using either your Microsoft or Github account.

<img src="../../../assets/posts/invite.png" alt="invite participants screenshot" width="50%">
- Once the other parties have joined... congratulations! You are now sharing your code in real time!
During code share
- You can get the participants to follow whereever you click on or scroll to by using
Ctrl/Cmd + Shift + Pand find "Live Share: Focus on Contacts View" - By default, your terminal is read only. You could share your terminal, giving participants write access by entering
Ctrl/Cmd + Shift + Pand find "Live Share: Share Terminal"
Additional resources
https://code.visualstudio.com/blogs/2017/11/15/live-share https://www.smashingmagazine.com/2018/09/visual-studio-live/ https://scotch.io/tutorials/getting-started-with-live-coding-in-visual-studio-code-with-live-share










