In this article, I'll be covering some tips to spice up your unit tests. Although the examples here are shown with JavaScript and Jest, the topics should be transferable to the language and tool of your choice.
These practices were researched and shared in our internal team's "Knowledge Sharing" session, which occurs bi-weekly!
Table of Contents
- Adhere to Code Boundaries
- Flat Test Cases
- Test-Case Array
- Co-locating Tests
- Mock Factory
- Dynamic Mocks
- Conclusion
Adhere to Code Boundaries

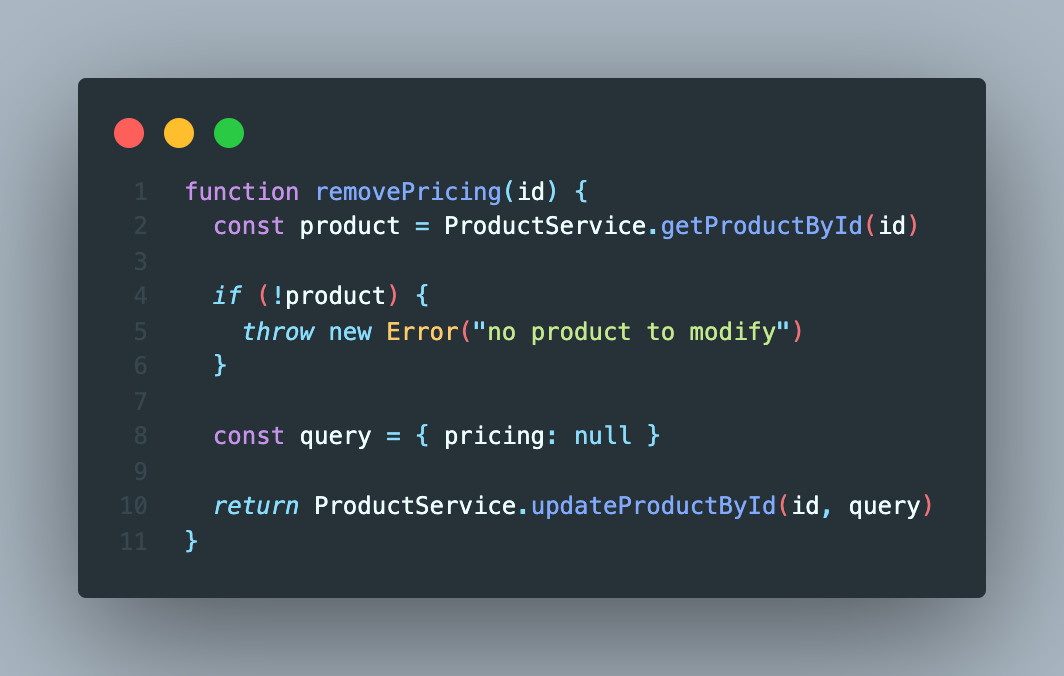
ProductHelper.js

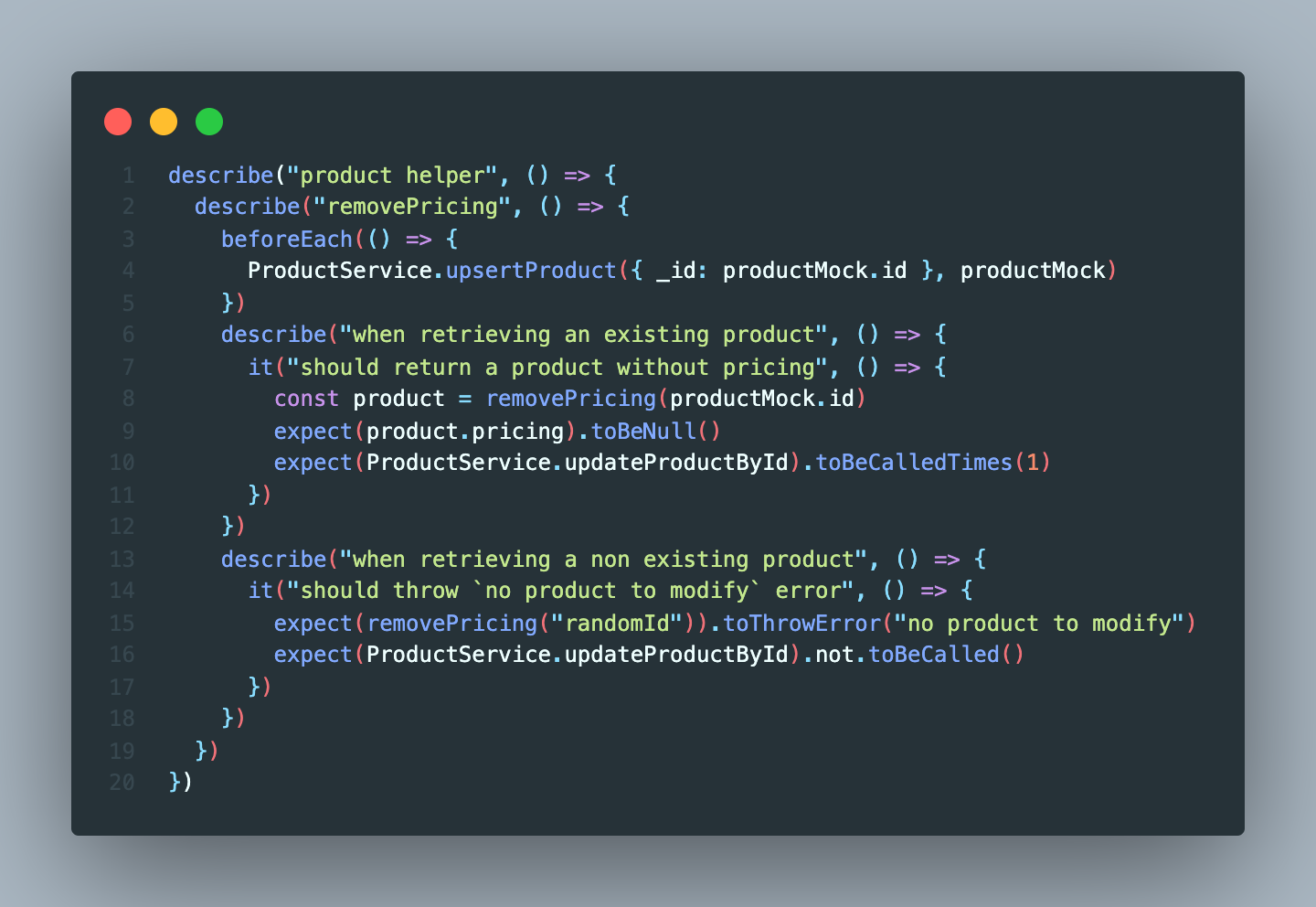
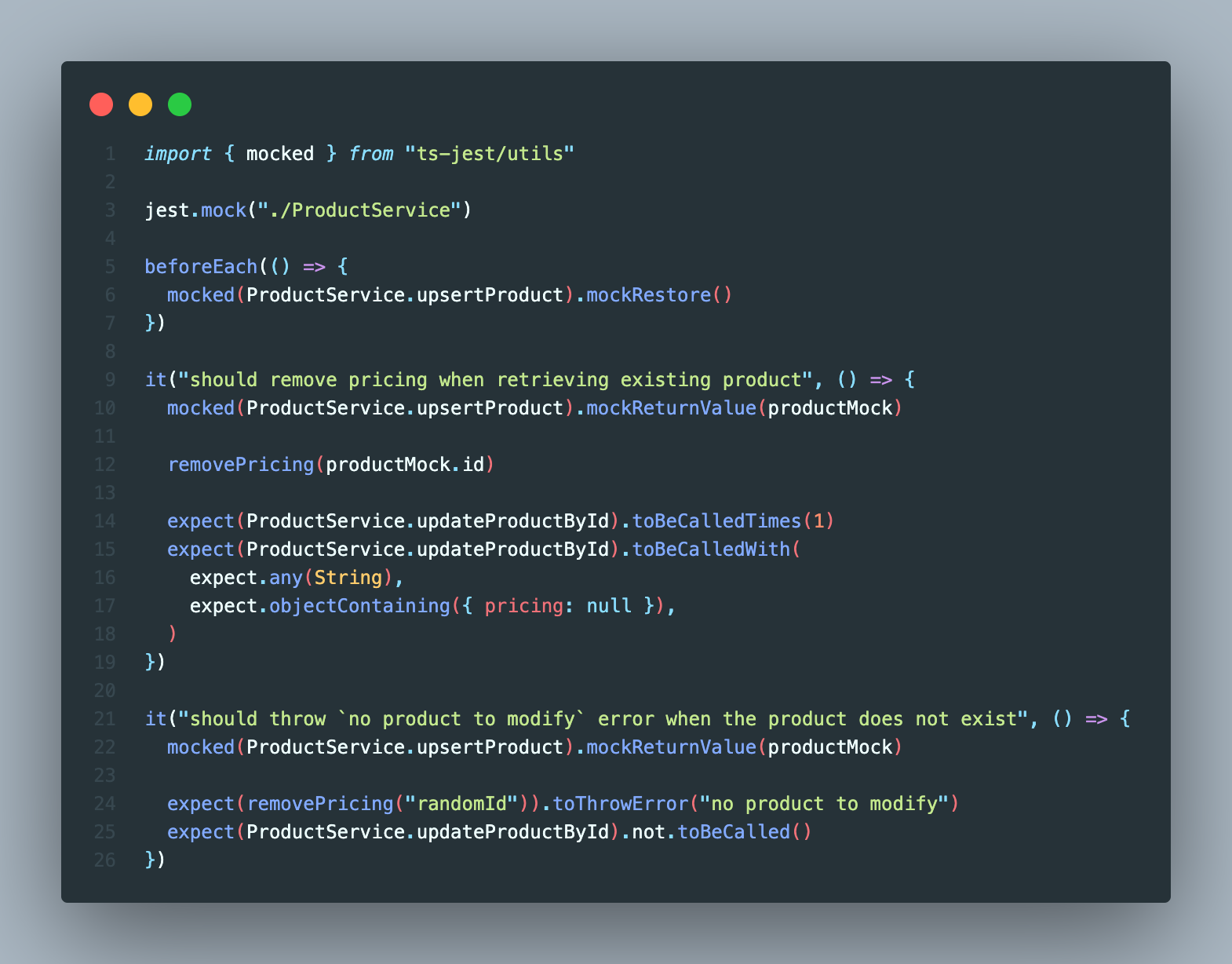
ProductHelper.test.js
Unit tests are the least expensive way of testing, but it won't be cheap if you're testing other modules.

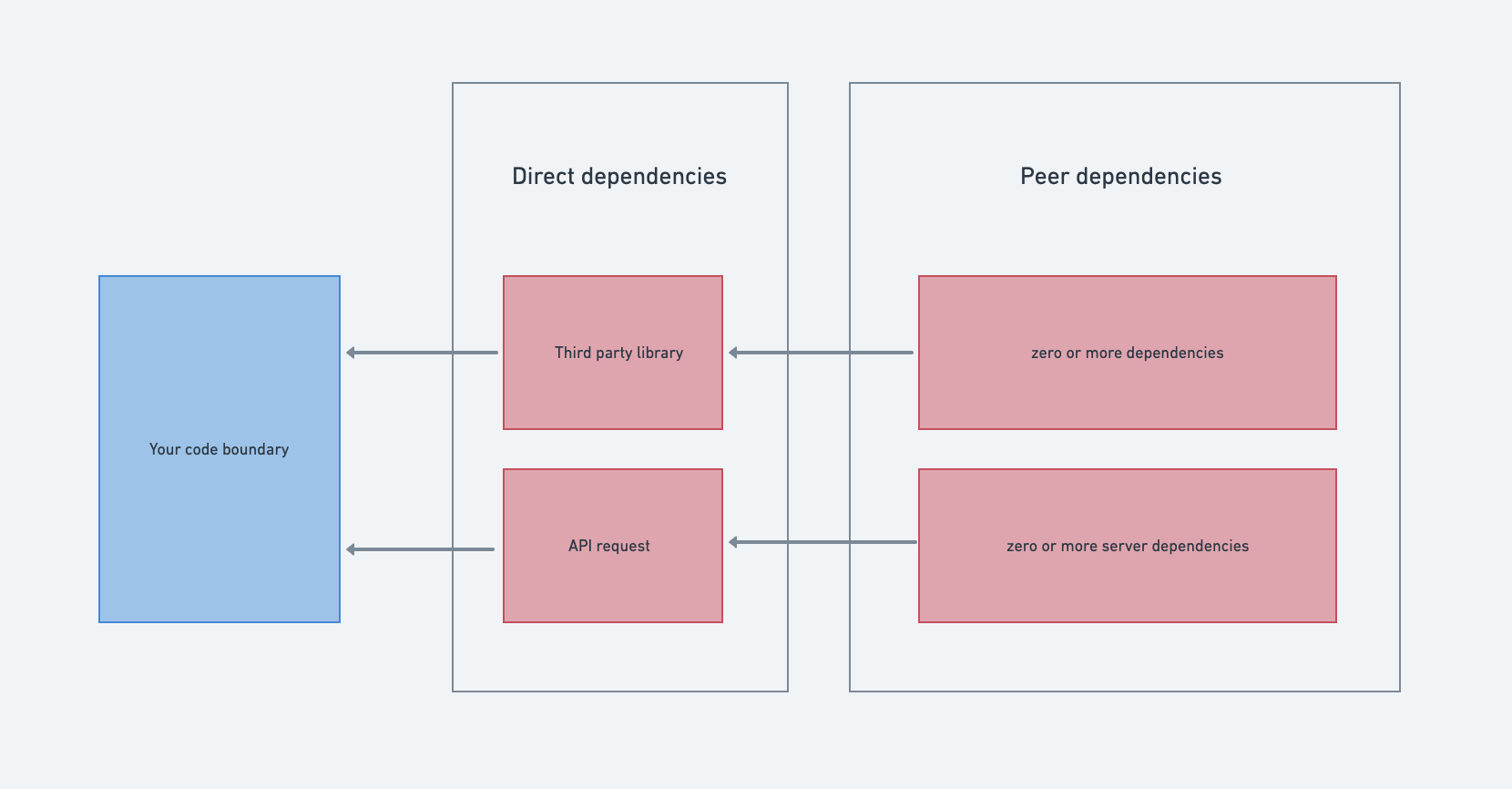
The rule of thumb for unit testing is to respect the code boundary (only test things within the module), and mock the dependencies. Tests will be more maintainable, focused and contain less duplication of test logic. A healthy assumption is that other dependencies come with their own set of unit tests.

By mocking the dependencies, the code boundary is being respected.
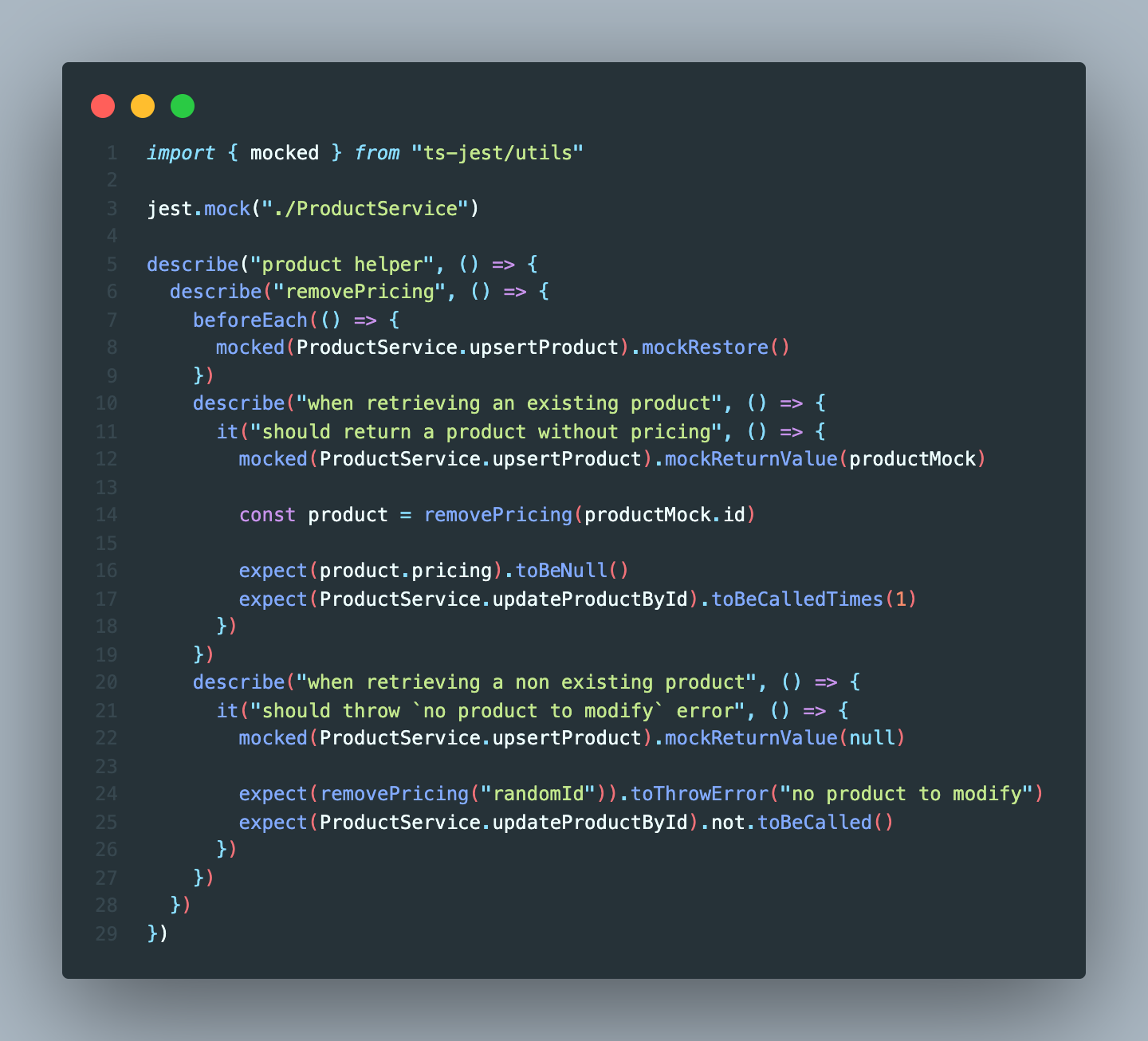
mocked from ts-jest is a helpful wrapper that adds typing to your mocked object.
An integration test can be created to validate and improve confidence that this module can work with real dependencies and/or other modules.
Flat Test Cases
With every nested condition, cognitive complexity increases and the code becomes harder to maintain. This is also true for tests.
Let's refactor the above tests to have the least amount of nesting possible.

Instead of using a single file to hold utility functions, the file can be refactored into a folder called "ProductHelper" to contain files, where each file is a helper function. As a result, the first two Describe blocks can be removed. When an assertion has failed, a user can find out about the context by looking at the file path. (../ProductHelper/RemovePricing.test.js:50:23)
ProductHelper
|-RemovePricing.js
|-RemovePricing.test.js
...OtherUtilityFunctions
A Describe block containing only one test assertion can be simplified by merging the contextual info with the assertion statement.
it("should remove pricing when retrieving an existing product", ()=>{})
Just like that, 3 levels of nesting were removed. The test files are smaller, more focused, and easier to reason with. +1 for maintainability.
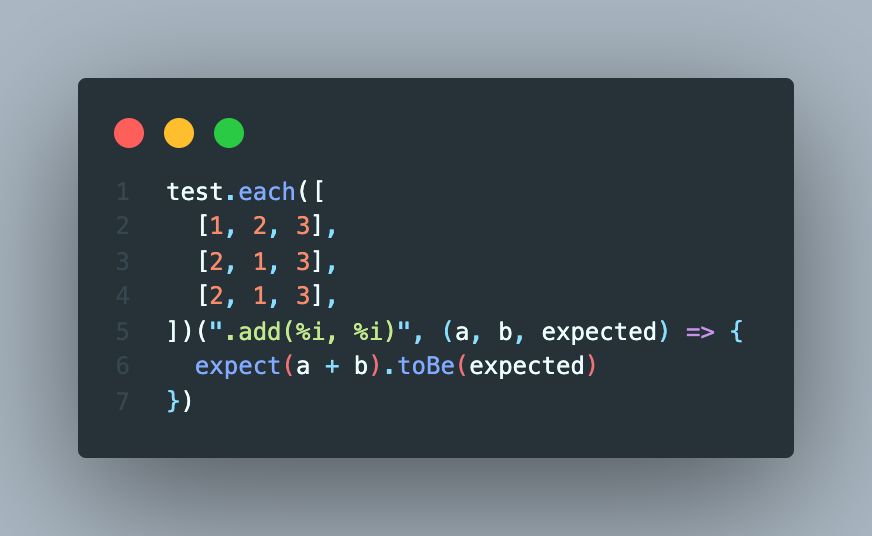
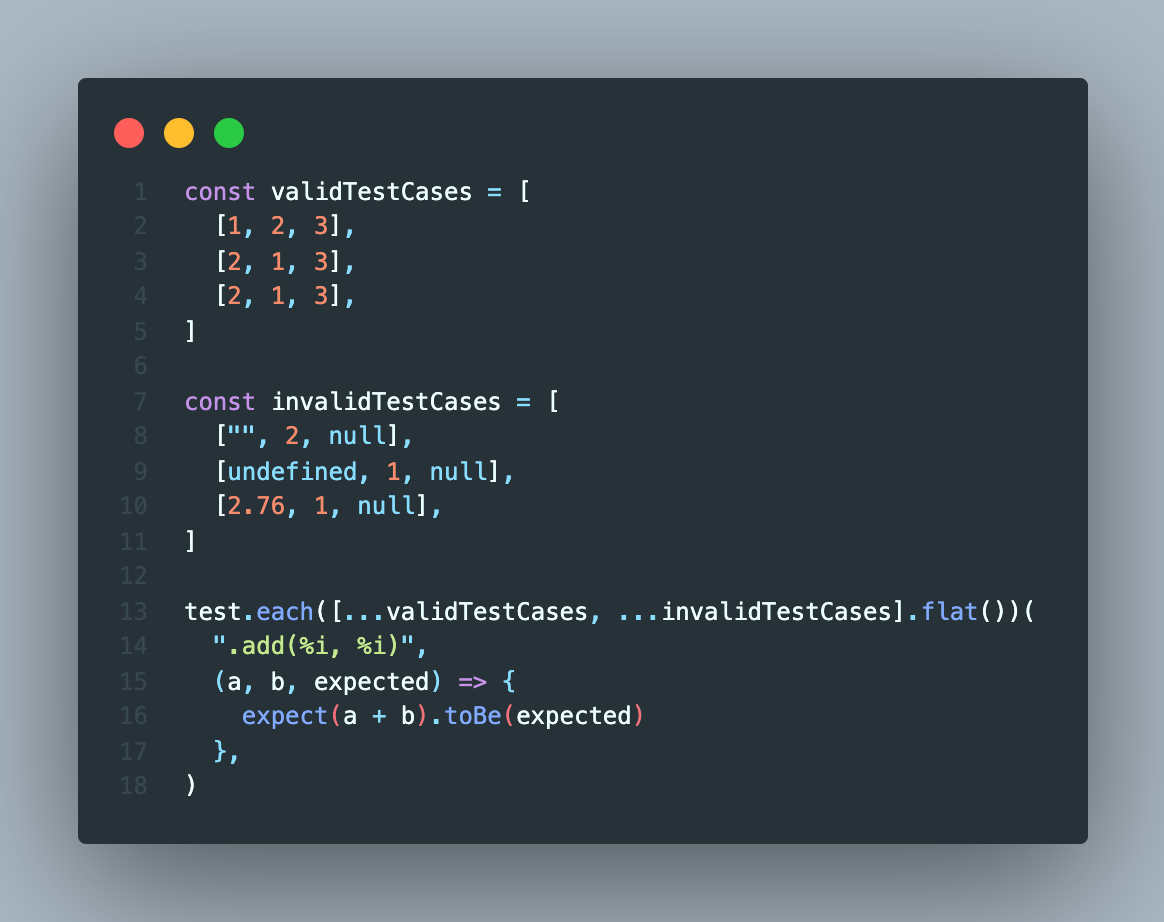
Test-Case Array

When testing a variety of inputs, using a test case array structure will reduce duplication of boilerplate code and improve the maintainability of your tests.

Co-locating Tests
"Place code as close to where it's relevant as possible" - Kent C. Dodds
Non-co-located Test File
Example #1
src
|--product.ts
tests
|--product.test.ts
Example #2 (Slightly better...)
src
|--product.ts
|--tests
|--product.test.ts
Co-located Test File!
Example #3
src
|--product.ts
|--product.test.ts
The principle of co-location can be applied to many places in software development. For testing, co-locating the test file to be in the same directory as the module it's testing will improve maintainability.
- Easy to find. There is no need to navigate to a separate directory just to access a module's test file.
- Simple import statement.
../../../../testfilevs./testfile - Easy to refactor. Changing directory names won't break the test, and removing features become easier when related things are grouped together.
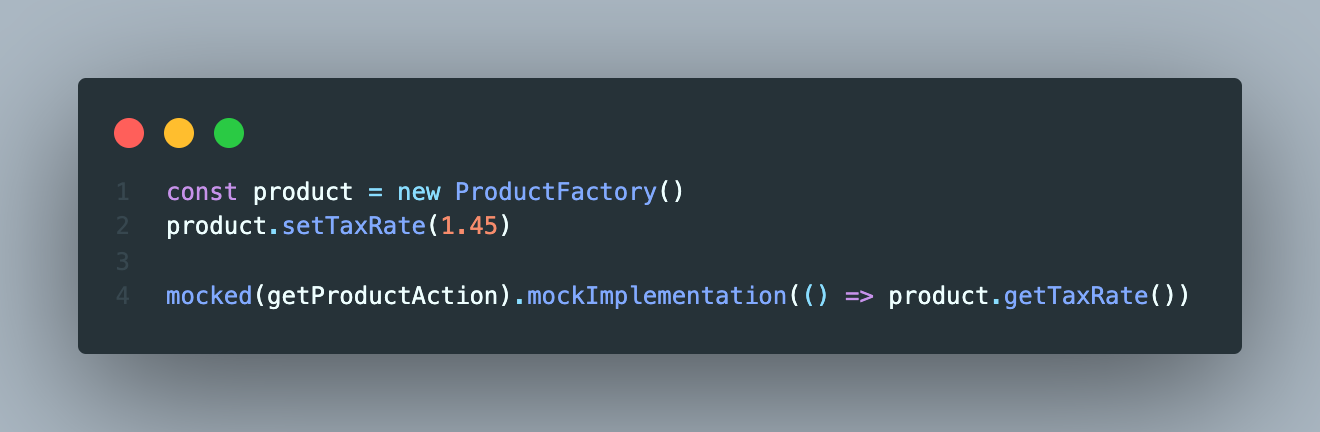
Mock Factory
When mocking dependencies, you will come across scenarios where a frequently used object needs be mocked. Often times, the mock requires slight change within each test case as seen below.

Under the assumption that the object is also being mocked elsewhere, creating a mock factory can bring the following benefits:
- Reduce code duplication. Duplication of mocks (especially large ones) will increase build time for CI/CD.
- Flexibility and reusability. You can add new ways to configure your factory, and quickly spin up a mock for your tests.
- Promotes a decoupled test architecture. By using a mock factory, the user does not have to worry about the details (arguments and dependencies) of an object construction.

Dynamic Mocks

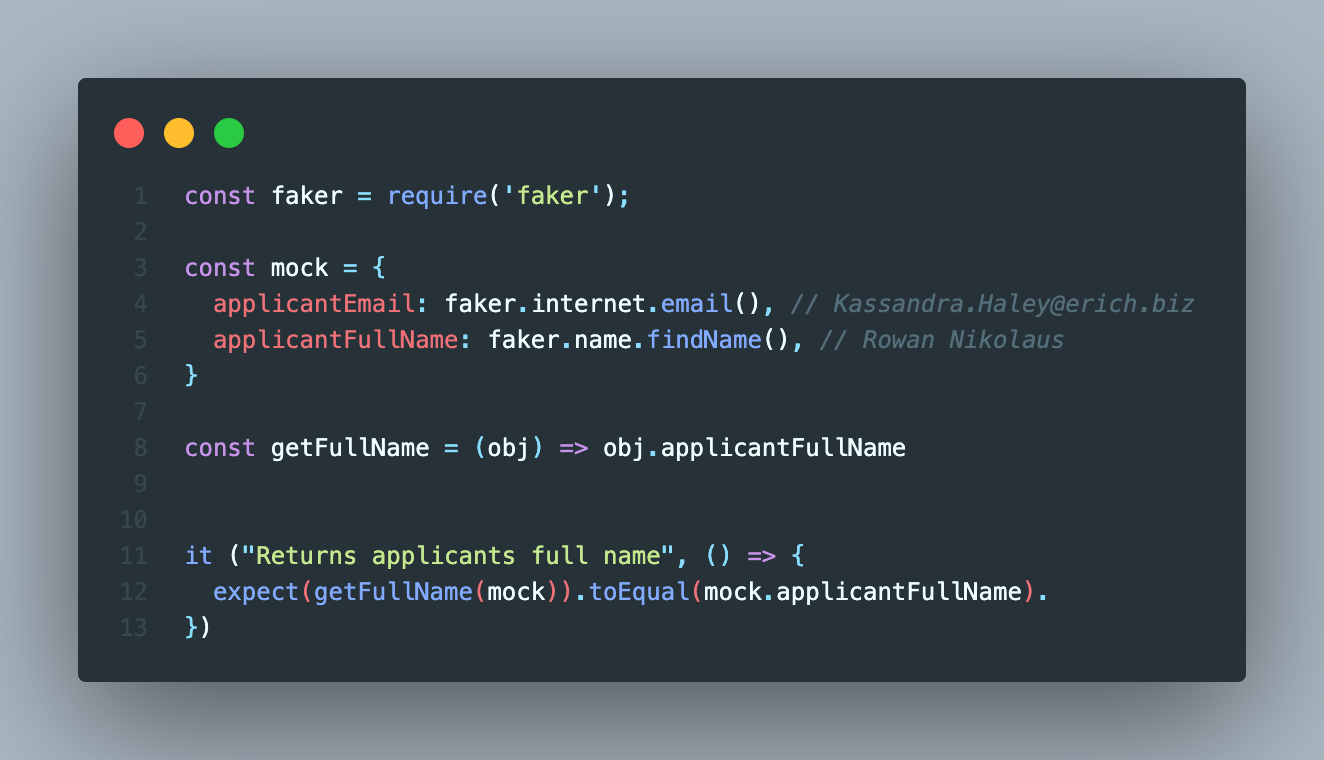
Leveraging libraries like Faker.js to randomly generate data is helpful for catching potential edge cases and increasing confidence in your tests, because they mimic real data.
Scenarios where Faker could be useful:
- Seed a database for testing REST API.
- Develop UI components in parallel with the back-end implementation.
- Showcase UI components in Storybook with real-life data.
If there is a need for data consistency, Faker can be configured with a seed to ensure it generates the same set of data each time.
Conclusion
- Only test things within your module and mock dependencies.
- Flatten your test cases to reduce cognitive load.
- Use the test-case array technique to reduce boilerplate and duplicate code.
- Co-locate the test file to the module you're testing to improve usability and ease of refactor.
- Use mock factories to decrease build time and decouple test architecture.
- Use dynamic mocks to mimic real-life data for testing and parallel development.
There you have it! In this article I showed you a few tips and techniques to make writing and maintaining unit tests more delightful.
Happy Testing 🚀
Sources:
- https://8thlight.com/blog/ashley-bye/2019/06/04/unit-test-code-boundaries.html
- https://www.simpleorientedarchitecture.com/defining-test-boundaries/
- https://blog.bitsrc.io/unit-testing-best-practices-to-follow-2ace94dfdabe
- https://kentcdodds.com/blog/colocation
- https://frontendmasters.com/courses/testing-practices-principles/monkey-patch-a-mock-exercise/
- https://remarkablemark.org/blog/2021/03/24/why-developers-should-colocate-tests/
- https://blog.greenroots.info/faking-is-good-back-end-data-and-api-prototyping-with-fakerjs-and-json-server










