Hackathon Setup
There are no hard and fast rules for conducting a successful hackathon. It depends on the context, goals, and participants. However, having several hackathon veterans at Zensurance, and knowing we we're here to actually code working demos went a long way to how we structured the week.
The goal was to have a working demo of an experimental concept that is at least tangentially related to Zensurance and it's goals. Ideas did not require sign-off, we really wanted to encourage experimentation. We sprinkled in some gaming sessions, and hackathon team lunches but left most of the week for each team to structure however they'd like.
Teams could be up to 5 people. This was to help make sure that more time was spent on implementation and less on alignment.
At the end of the week each team was expected to have a 5-10 minute functional demo of their project. Team were permitted to pre-record their demo's but it needed to be functional code, not just a power point presentation.
We chose the prize categories in such a way to guide the goals of the hackathon:
Categories:
- 🧠 Most Impressive: technically advanced
- ⚙️ Most Functional: feature complete
- 🧘♂️ Most Viable: something Zensurance wants to build out
- 💡 Most Innovative: wackiest or coolest idea
Top Prize:
- ⭐️ Best Overall: in idea & execution
Winner's were chosen by popular vote (you couldn't vote for your own team). Without further ado...
The Winners Are...
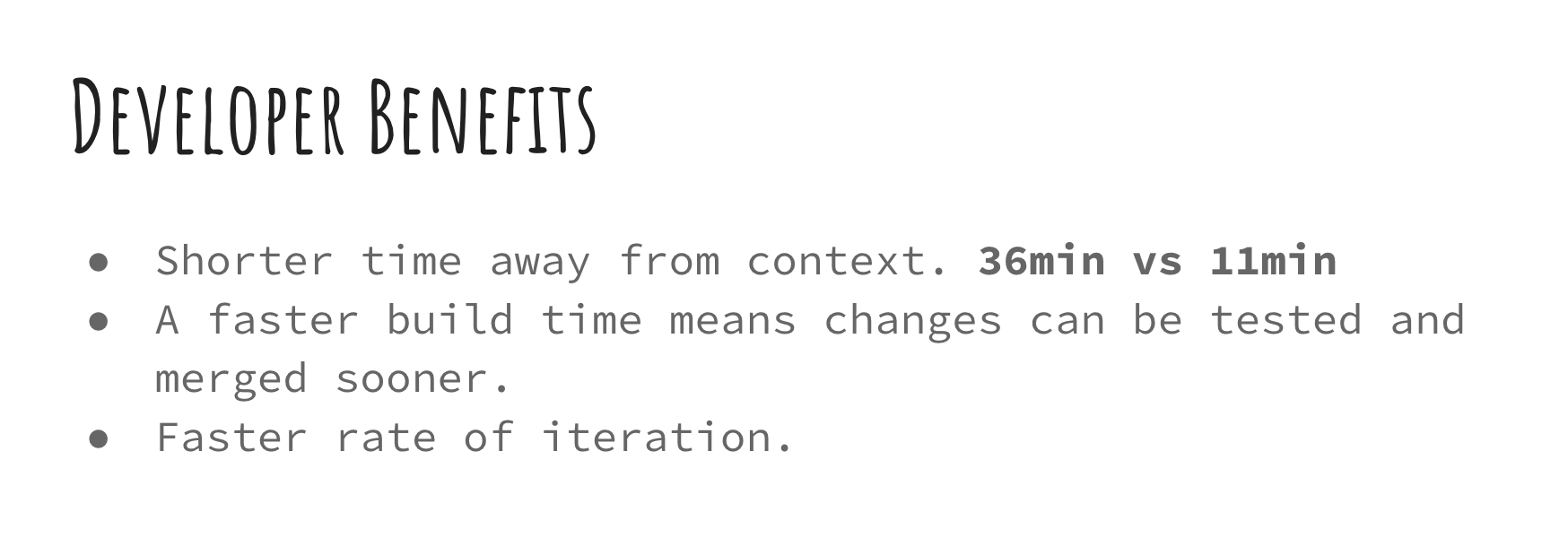
🧠 Impressive: Faster Build Times
Renato, Hao, Thomas were able to bring our build times down from 36 minutes to 10. At our current pace, this 72% reduction wait times resulted in 25 minutes saved per PR, 63.7 hours per month, or 760 hours saved per year.

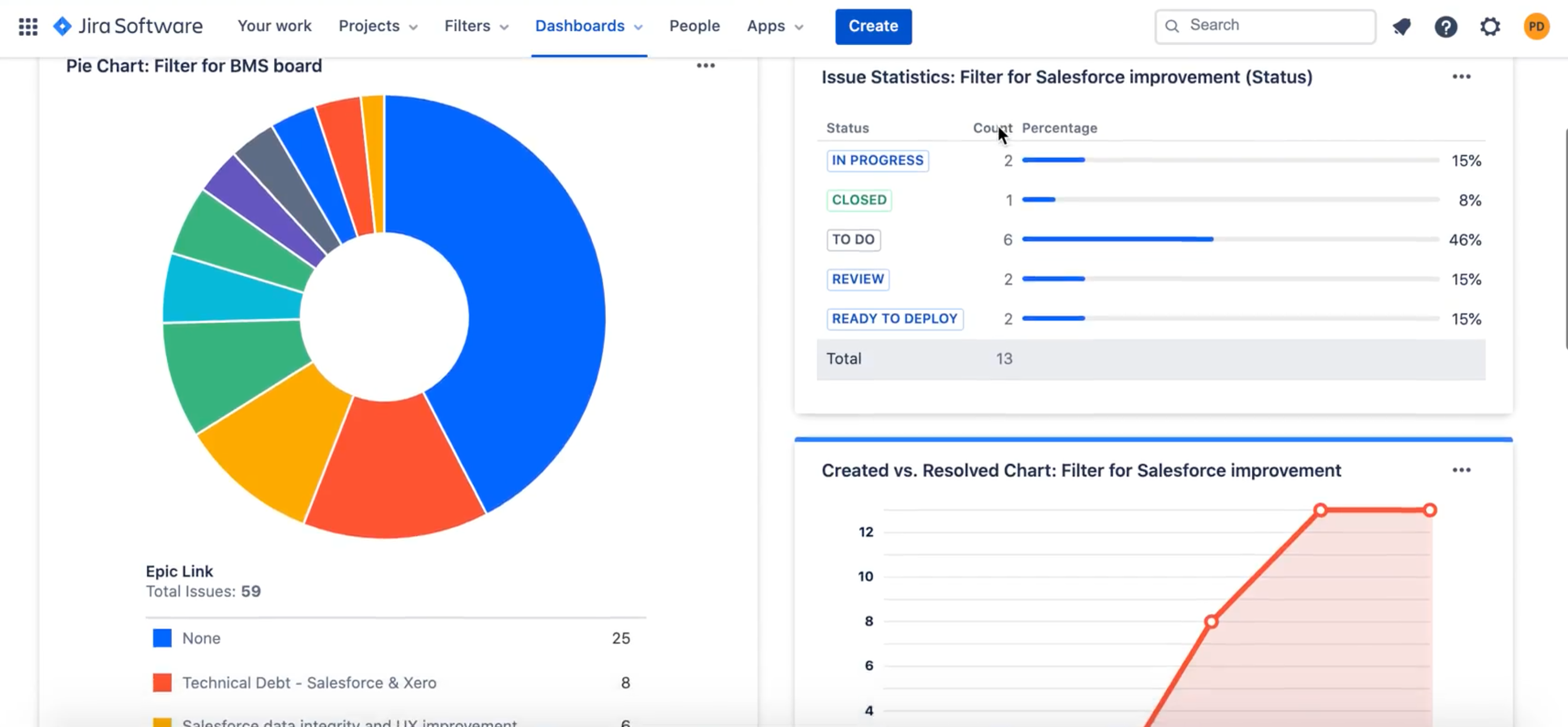
⚙️ Functional: Hack the BEMIS
BEMIS is our **B**roker **M**anagement **S**ystems team. They build and maintain the software our insurance brokers use in-house. Tyler, Rafa, Pankaj, Nadia, Daniel used this week to experiment with Jira features and create:
- A better intake processes for bugs
- Project templates that get exported to Epics/Tasks (synced with GitHub)
- Team & Project Metrics Dashboards for Jira
The goal of this project was to increase the insight and usability of our project management tools as we scale. Since this hackathon other teams have started using these new workflows as well!

🧘♂️ Viable: Flow Builder GUI
One of the biggest challenges at Zensurance is managing the complexity involved in modelling the entire world of commercial insurance. We need to be able to collect data, rate, and price thousands of different industries and activities. There is often very complex logic involved that is hard to communicate between engineering and our internal insurance product teams. The goal of this project was to a create a GUI that would help with that communication. Trong, Gulsah, David, Ian, Matti, and Baran used this week to create some functional prototypes!
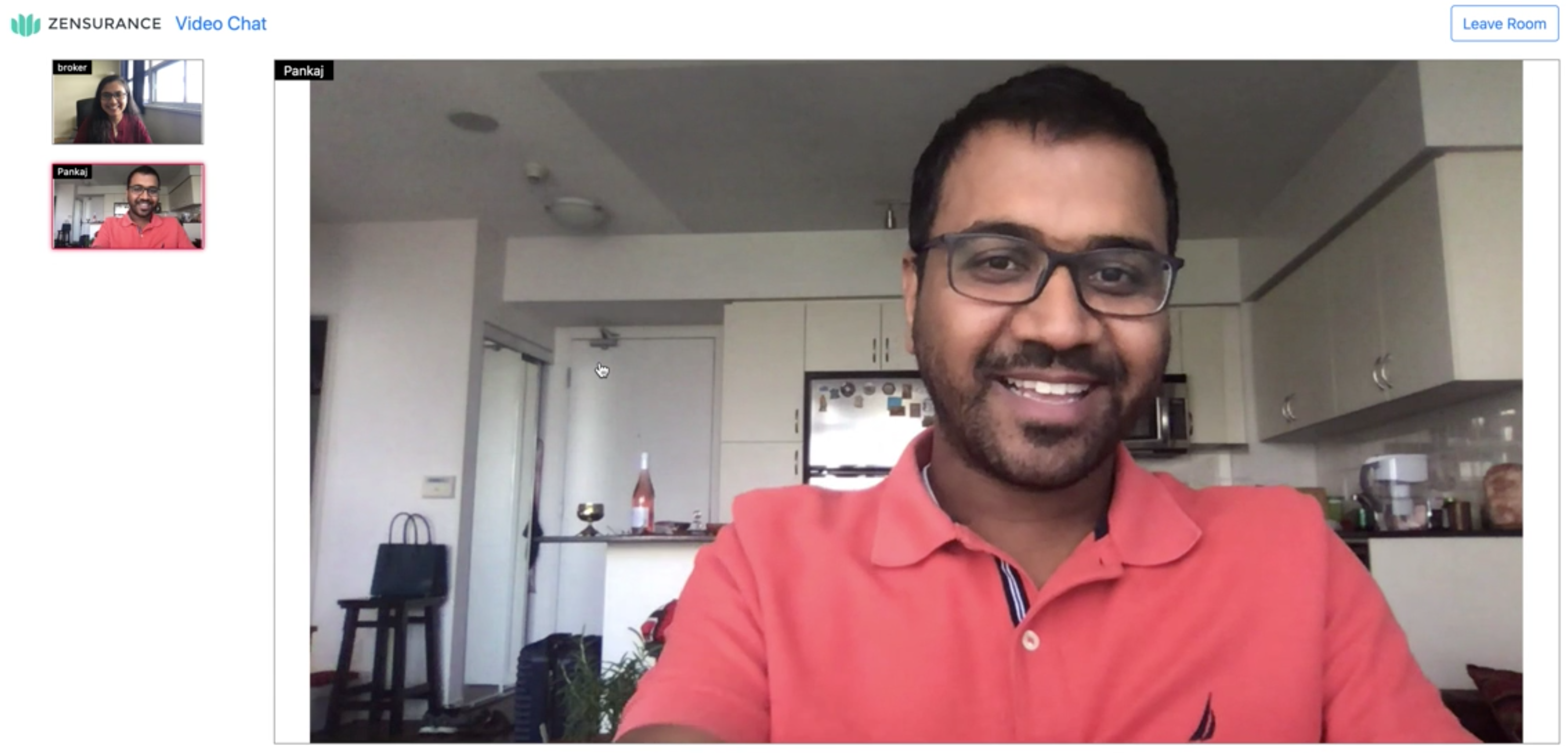
💡 Innovative: Zensurance Video Chat
Shreya created a Zensurance-branded video chat prototype. The idea being we could embed a custom video chat option on the site or send an invite instead of a phone call for our insurance brokers to talk with customers. The biggest advantage here being that users wouldn't need to install anything to use the service.

⭐️ Overall: Faster Build Times
This project resonated very well with our mostly developer voters, who all decided that this project had the most impact on their day-to-day lives at Zensurance. Congratulations to Renato, Hao, and Thomas!
Conclusion
All of our winners won custom Zensurance-Branded YETI mugs, and the top prize winners got something even more special. There were many more projects that came out of the hackathon that are actively being integrated into Zensurance. This style of hackathon was a great success, and we plan to do it again very soon!